Checkbox
Base input element to toggle options on and off, ideal for forms and data systems.
Installation
API Reference
Important Note
This is the documentation for gluestack-ui v2 (beta). For @gluestack-ui/themed (stable) documentation, refer to gluestack-ui v1.
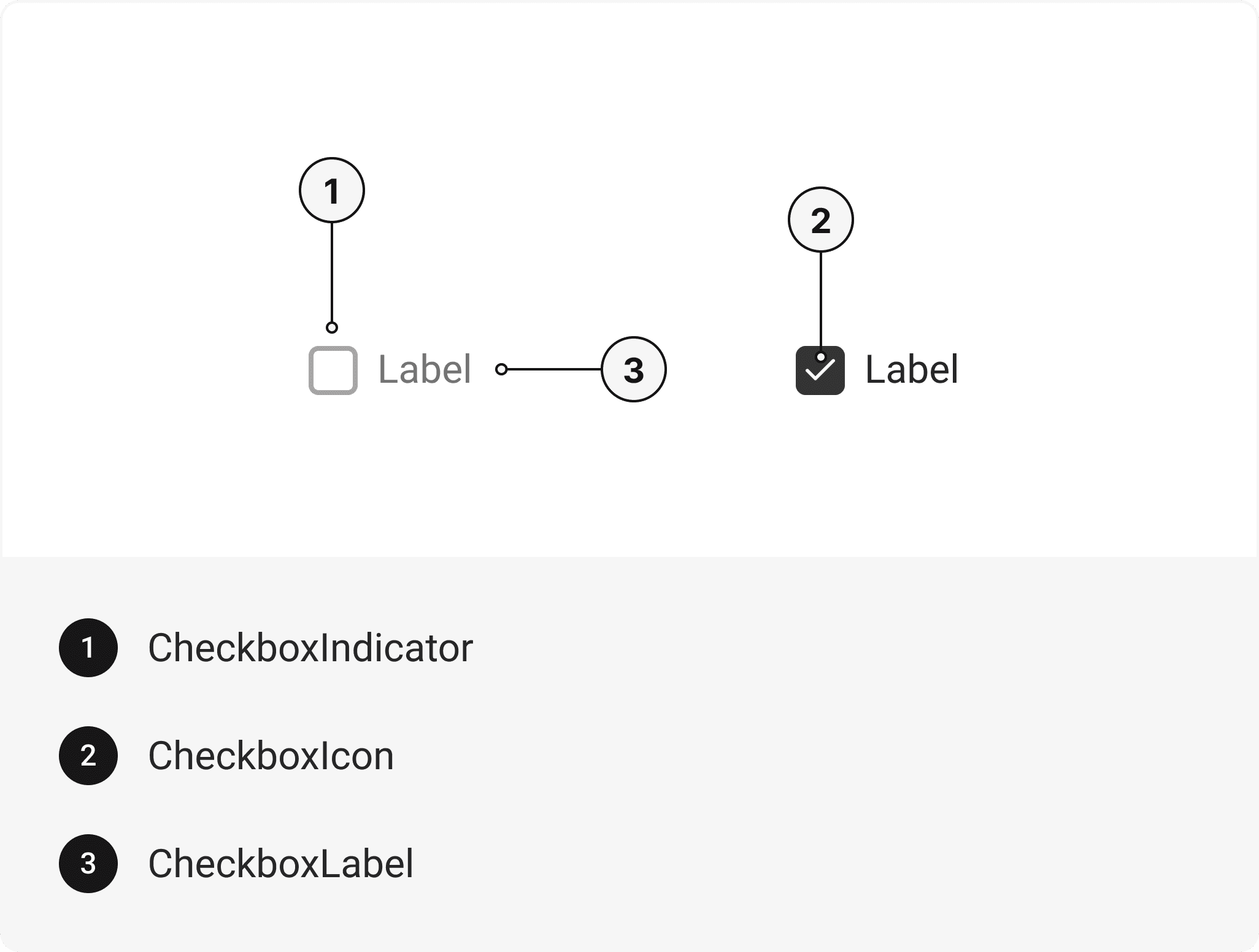
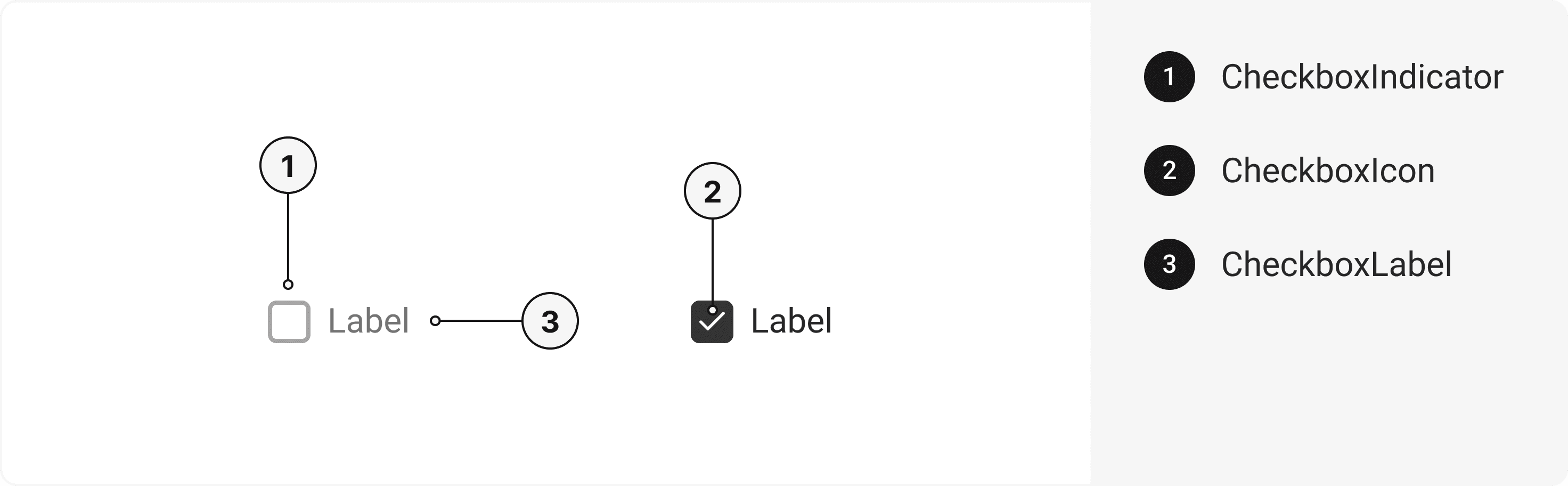
This is an illustration of Checkbox component.
size
isInvalid
isDisabled
<Checkbox size="md" isInvalid={false} isDisabled={false}><CheckboxIndicator><CheckboxIcon as={CheckIcon} /></CheckboxIndicator><CheckboxLabel>Label</CheckboxLabel></Checkbox>
Installation
CLI
Manual
Run the following command:
npx gluestack-ui add checkbox
API Reference
To use this component in your project, include the following import statement in your file.
import { Checkbox } from "@/components/ui/checkbox"


export default () => (<CheckboxGroup><Checkbox><CheckboxIndicator><CheckboxIcon /></CheckboxIndicator><CheckboxLabel /></Checkbox></CheckboxGroup>)
Component Props
This section provides a comprehensive reference list for the component props, detailing descriptions, properties, types, and default behavior for easy project integration.
Checkbox
Contains all Checkbox related layout style props and actions. It inherits all the properties of React Native's View component.
Prop | Type | Default | Description |
|---|---|---|---|
value | string | - | The value to be used in the checkbox input. This is the value that will be returned on form submission. |
onChange | (value: boolean) => void | - | Function called when the state of the checkbox changes. |
defaultIsChecked | bool | false | If true, the checkbox will be initially checked. |
isChecked | bool | false | When true, the checkbox will be checked. You'll need to pass onChange to update it's value (since it's now controlled). |
isDisabled | bool | false | To manually set disable to the checkbox. |
isInvalid | bool | false | To manually set invalid to the checkbox. |
isReadOnly | bool | false | To manually set read-only to the checkbox. |
isHovered | bool | false | To manually set hover to the checkbox. |
isFocusVisible | bool | false | To manually set focus visible state to the checkbox. |
isIndeterminate | bool | false | To manually set indeterminate to the checkbox. |
CheckboxIndicator
Contains all indicators related layout style props and actions. It inherits all the properties of React Native's View component.
CheckboxIcon
Contains all Icon related layout style props and actions. It inherits all the properties of gluestack Style's AsForwarder component.
Prop | Type | Default | Description |
|---|---|---|---|
forceMount | boolean | false | Forces mounting when more control is needed, useful for animations with React libraries. |
CheckboxLabel
Contains all Label related layout style props and actions. It inherits all the properties of React Native's Text component.
CheckboxGroup
Contains all Group related layout style props and actions. It inherits all the properties of React Native's View component.
Prop | Type | Default | Description |
|---|---|---|---|
value | string[] | - | The value of the checkbox group. |
onChange | (values: Array<string>) => void | - | The callback fired when any children Checkbox is checked or unchecked. |
isDisabled | bool | false | To manually set disable to the checkbox. |
isInvalid | bool | false | To manually set invalid to the checkbox. |
isReadOnly | bool | false | To manually set read-only to the checkbox. |
Features
- Keyboard support for actions.
- Support for hover, focus and active states.
Accessibility
We have outlined the various features that ensure the Checkbox component is accessible to all users, including those with disabilities. These features help ensure that your application is inclusive and meets accessibility standards.Adheres to the WAI-ARIA design pattern.
Keyboard
- Tab: Moves focus to the next focusable element.
- Shift + Tab: Moves focus to the previous focusable element.
- Space: To check or uncheck focused checkbox.
Screen Reader
- VoiceOver: When the checkbox is focused, the screen reader will announce it's a checkbox and it's current state (check or uncheck) and it's label.
Focus Management
- The onFocus and onBlur props to manage focus states and provide visual cues to users. This is especially important for users who rely on keyboard navigation.
States
- In error state, aria-invalid will be passed to indicate that the radio input has an error, and providing support for an aria-errormessage to describe the error in more detail.
- In disabled state, aria-hidden will be passed to make radio input not focusable.
- In required state, aria-required will be passed to indicate that the radio input is required.
Props
Checkbox component is created using Pressable component from react-native. It extends all the props supported by React Native Pressable.
Checkbox
Name | Value | Default |
|---|---|---|
size | lg | md | sm | md |
Important Note
Note: These props are exclusively applicable when utilizing the default configuration of gluestack-ui/config. If you are using a custom theme, these props may not be available.
Data Attributes Table
Component receives states as props as boolean values, which are applied as data-* attributes. These attributes are then used to style the component via classNames, enabling state-based styling.
State | Data Attribute | Values |
|---|---|---|
hover | data-hover | true | false |
active | data-active | true | false |
disabled | data-disabled | true | false |
focusVisible | data-focus-visible | true | false |
invalid | data-invalid | true | false |
checked | data-checked | true | false |
Examples
The Examples section provides visual representations of the different variants of the component, allowing you to quickly and easily determine which one best fits your needs. Simply copy the code and integrate it into your project.
Multiple Checkbox
Checkbox provide a mutually exclusive selection mechanism, allowing users to choose a multiple option from a set of related choices.
function App() {const [values, setValues] = React.useState(["Eng"])return (<CheckboxGroupvalue={values}onChange={(keys) => {setValues(keys)}}><VStack space="xl"><Checkbox value="Eng"><CheckboxIndicator><CheckboxIcon as={CheckIcon} /></CheckboxIndicator><CheckboxLabel>Framer</CheckboxLabel></Checkbox><Checkbox value="invison"><CheckboxIndicator><CheckboxIcon as={CheckIcon} /></CheckboxIndicator><CheckboxLabel>Invision Studio</CheckboxLabel></Checkbox><Checkbox value="adobe"><CheckboxIndicator><CheckboxIcon as={CheckIcon} /></CheckboxIndicator><CheckboxLabel>Adobe XD</CheckboxLabel></Checkbox></VStack></CheckboxGroup>)}
Horizontal
A horizontal component incorporating a checkbox allows for intuitive and space-efficient selection of multiple options within a linear layout.
function App() {const [values, setValues] = React.useState(["Illustration"])return (<CheckboxGroupvalue={values}onChange={(keys) => {setValues(keys)}}><HStack space="2xl"><Checkbox value="Illustration"><CheckboxIndicator><CheckboxIcon as={CheckIcon} /></CheckboxIndicator><CheckboxLabel>Illustration</CheckboxLabel></Checkbox><Checkbox value="Animation"><CheckboxIndicator><CheckboxIcon as={CheckIcon} /></CheckboxIndicator><CheckboxLabel>Animation</CheckboxLabel></Checkbox><Checkbox value="Typography"><CheckboxIndicator><CheckboxIcon as={CheckIcon} /></CheckboxIndicator><CheckboxLabel>Typography</CheckboxLabel></Checkbox></HStack></CheckboxGroup>)}
With help text
A checkbox component with help text provides informative guidance alongside selectable options, ensuring clarity and ease of use.
function App() {const [values, setValues] = React.useState(["Design"])return (<CheckboxGroupvalue={values}onChange={(keys) => {setValues(keys)}}><VStack space="2xl"><Box><Checkbox value="Design"><CheckboxIndicator><CheckboxIcon as={CheckIcon} /></CheckboxIndicator><CheckboxLabel>Design</CheckboxLabel></Checkbox><Text size="sm" className="ml-7">Subscribe to updates from the Design Feed</Text></Box><Box><Checkbox value="Marketing"><CheckboxIndicator><CheckboxIcon as={CheckIcon} /></CheckboxIndicator><CheckboxLabel>Marketing</CheckboxLabel></Checkbox><Text size="sm" className="ml-7">Subscribe to updates from the Marketing Feed</Text></Box></VStack></CheckboxGroup>)}
Form Control
A checkbox component integrated with form control enhances the user experience by enabling easy selection and submission of options within a structured input context.
<FormControl><VStack space="sm"><Heading size="sm">Sign up for newsletters</Heading><Checkbox><CheckboxIndicator><CheckboxIcon as={CheckIcon} /></CheckboxIndicator><CheckboxLabel>Daily Bits</CheckboxLabel></Checkbox><Checkbox><CheckboxIndicator><CheckboxIcon as={CheckIcon} /></CheckboxIndicator><CheckboxLabel>Event Updates</CheckboxLabel></Checkbox><Checkbox><CheckboxIndicator><CheckboxIcon as={CheckIcon} /></CheckboxIndicator><CheckboxLabel>Sponsorship</CheckboxLabel></Checkbox><Text size="sm">Subscribe to newsletters for updates</Text></VStack></FormControl>
Label left
A checkbox component with Label left configuration aligns the label to the left, facilitating clear association between the option and its corresponding checkbox.
function App() {const [values, setValues] = React.useState(["Jane"])return (<CheckboxGroupvalue={values}onChange={(keys) => {setValues(keys)}}><VStack space="lg" className="w-40"><Checkbox className="justify-between" value="Jane"><CheckboxLabel>Jane Cooper</CheckboxLabel><CheckboxIndicator><CheckboxIcon as={CheckIcon} /></CheckboxIndicator></Checkbox><Checkbox value="Wade" className="justify-between"><CheckboxLabel>Wade Warren</CheckboxLabel><CheckboxIndicator><CheckboxIcon as={CheckIcon} /></CheckboxIndicator></Checkbox><Checkbox className="justify-between" value="Robert"><CheckboxLabel>Robert Fox</CheckboxLabel><CheckboxIndicator><CheckboxIcon as={CheckIcon} /></CheckboxIndicator></Checkbox></VStack></CheckboxGroup>)}
Controlled
A controlled component architecture incorporates a checkbox component, allowing for precise management of its state and behavior through explicit control mechanisms.
function App() {const [values, setValues] = React.useState(["UX Research"])return (<CheckboxGroupvalue={values}onChange={(keys) => {setValues(keys)}}><VStack space="md"><Checkbox value="UX Research"><CheckboxIndicator><CheckboxIcon as={CheckIcon} /></CheckboxIndicator><CheckboxLabel>UX Research</CheckboxLabel></Checkbox><Checkbox value="Software"><CheckboxIndicator><CheckboxIcon as={CheckIcon} /></CheckboxIndicator><CheckboxLabel>Software Development</CheckboxLabel></Checkbox></VStack></CheckboxGroup>)}
Uncontrolled
An uncontrolled component utilizes a checkbox component, providing a simpler implementation where the checkbox state is managed internally, without explicit control from external sources.
function App() {const radioRef = React.useRef(null)const handleCheckboxChange = (e) => {e.preventDefault()const checkboxValue = radioRef.current.checked}return (<CheckboxGroup ref={radioRef}><VStack space="md"><Checkbox onChange={handleCheckboxChange} value="Apartments"><CheckboxIndicator><CheckboxIcon as={CheckIcon} /></CheckboxIndicator><CheckboxLabel>Apartments</CheckboxLabel></Checkbox><Checkbox onChange={handleCheckboxChange} value="Residents"><CheckboxIndicator><CheckboxIcon as={CheckIcon} /></CheckboxIndicator><CheckboxLabel>Residents</CheckboxLabel></Checkbox></VStack></CheckboxGroup>)}
Checkbox group
The checkbox group component allows users to group checkbox and display them in a horizontal or vertical row for better visual representation and functionality.
function CheckboxExample() {const [values, setValues] = React.useState([])return (<Center><CheckboxGroup value={values} onChange={setValues}><VStack space="sm"><Checkbox isDisabled={true} value="Label 1"><CheckboxIndicator><CheckboxIcon as={CheckIcon} /></CheckboxIndicator><CheckboxLabel>Label 1</CheckboxLabel></Checkbox><Checkbox value="Label 2"><CheckboxIndicator><CheckboxIcon as={CheckIcon} /></CheckboxIndicator><CheckboxLabel>Label 2</CheckboxLabel></Checkbox></VStack></CheckboxGroup></Center>)}